Javaを知らない世代が今からはじめるJava EE開発
JavaEE Advent Calendar 2012 の19日目の記事です。
昨日は@n_agetsuさんの JSF2.0でボタンの2度押しチェックをするでした。
明日は@hiranasuさんのNativeQueryじゃだめ?~JPAクエリ表現ごとのパフォーマンス比較です。
Java EEの何について書こうかなと思ったのですが、これからJavaを始めようと思っている若い世代が迷わず簡単に始めることができるJava EE開発のスタートについて書こうかなと思います。
Java EEの開発はRails等のフルスタックなフレームワークとは違いライブラリやフレームワーク、IDE、テスト等の情報が種類も多くいろんな場所に散らばっていてる為、初心者が全容を把握することはなかなか困難な状態です。
また長年のJava開発の中でWeb上の情報も古くなってしまっているものが多く、今からJavaを始めようとするユーザにとってなかなか理解でしづらいのではないかと思います。
そもそもJava EEってなに?
Java EEはJavaでWebアプリケーションを開発するための標準の仕様です。現在、Java EEのバージョンは6で以前のバージョンで冗長だった記載がだいぶスマートに書けるようになりました。来年には7のリリースが予定されています。
開発環境
Javaの開発には統合開発環境(IDE)を利用します。Java EEでWebアプリをするなら是非NetBeansをインストールして下さい。IDEでは他にEclipse等がありますが最新のJava EE開発を行うにはやや環境が整えにくい面があります。
実行環境
開発したアプリケーションを実行するにはGlassFishをオススメします。GlassFishはJava EEの参照実装サーバで無料で利用可能です。NetBeansをインストールするとGlassFishも自動的にインストールされます。
アーキテクチャ
Java EEというものは様々な仕様を取りまとめたもので、単にWebアプリケーションを開発するだけでもいろんな仕様の利用パターンがあり自由に選択する事が出来ます。簡単にWebアプリケーションを作成したいのであればJAX-RSをベースにアプリケーションの開発を行う事をオススメします。その他にもJSFやServletを利用する方法もありますがJSFはやや古い設計でURLのデザインが難しくサーバ側にクライアント側の画面情報を保有する仕組みのため最近のJavaScriptを利用した動的な画面開発にはやや不向きです。Servletについては最古のWebインターフェースの仕様のため現在ではフレームワークの内部等特別な所でしか利用されないのが現状です。さらにWebアプリにリレーショナルデータベースを利用するのであればEJBやJPAといった仕様を利用します。画面はJSPで作成しても良いですしJSONとしてデータを返してJavaScriptで描画しても良いと思います。
実際にJava EEアプリを作ってみる
Java EEを使用して実際にアプリケーションを開発してみましょう。流れは以下です。
Javaのインストール
まずはJavaをインストールしないと始まりません。Javaの開発環境であるJava Development Kit(JDK)を以下のサイトよりダウンロードしてインストールします。バージョンは7推奨。
http://www.oracle.com/technetwork/java/javase/downloads/index.html
NetBeansのインストール
次に統合開発環境のNetBeansをインストールします。下記のサイトにアクセスしてNetBeansをダウンロードしてインストールします。もちろんJava EE対応のものをダウンロードします。
http://netbeans.org/downloads/
プロジェクト作成
NetBeansを起動してプロジェクトを作成します。

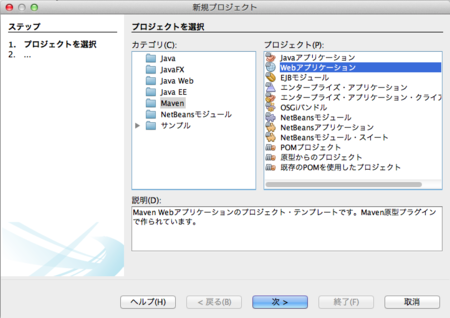
「Maven」>「Webアプリケーション」を選択します。

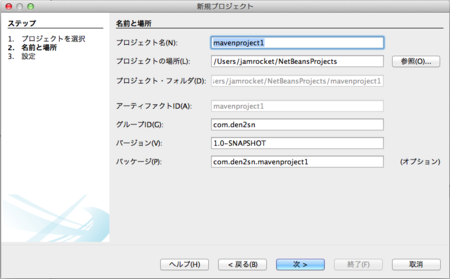
プロジェクト名等を設定します。

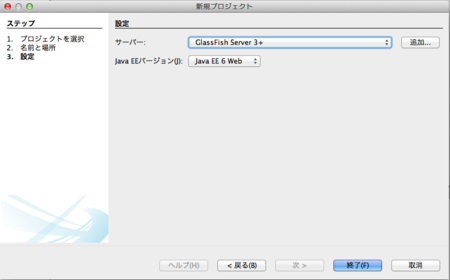
Java EEのバージョンはもちろん6でサーバにはGlassFishを選択します。サーバが選択出来ない場合は「追加」ボタンでNetBeansをインストールした際に一緒にインストールされるGlassFishを追加して下さい。

プロジェクトが出来上がりました。

アプリ作成
次にアプリケーションを作成します。JAX-RSでアプリを作ります。

ファイルのタイプに「Webサービス」>「パターンからのRESTful Webサービス」を選択します。

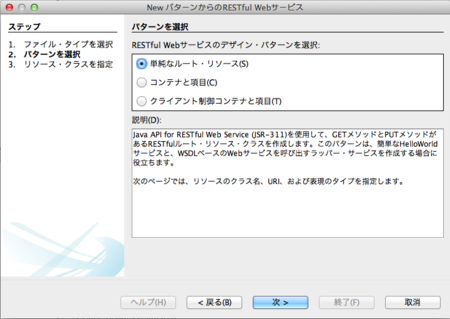
パターンに「単純なルート・リソース」を選択します。

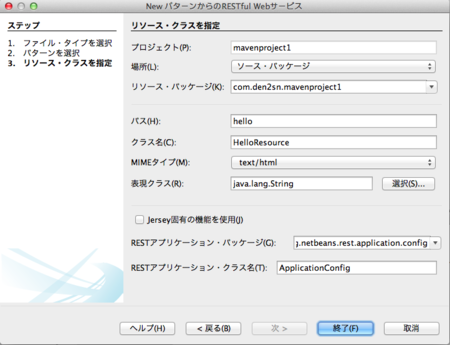
クラス名等を設定します。

JAX-RSのクラスが作成されました。

次にソースを修正して行きましょう。まずはindex.jspファイルを開いてJAX-RSを呼び出すソースを追加します。DOCTYPEの修正(なぜかデフォルトはhtml5ではないので)、jqueryライブラリの追加、JAX-RSの呼び出し等を追加します。
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
</head>
<body>
<h1>Hello World!</h1>
<div id="list"></div>
<script type="text/javascript">
$(document).ready(function(){
$("#list").load("webresources/hello/list");
});
</script>
</body>
</html>
次にHelloResource.javaを修正します。今回はJSPを返信するためにjersyのViewableクラスを使用しました。ソースのエラー解決でMavenリポジトリで検索を選びpom.xmlにjersy-serverを追加します。
package com.den2sn.mavenproject1;
import com.sun.jersey.api.view.Viewable;
import java.util.ArrayList;
import java.util.List;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.UriInfo;
import javax.ws.rs.Path;
import javax.ws.rs.GET;
import javax.ws.rs.Produces;
@Path("hello")
public class HelloResource {
@Context
private UriInfo context;
public HelloResource() {
}
@GET
@Path("list")
@Produces("text/html")
public Viewable list() {
List<String> messages = new ArrayList<String>();
messages.add("message1");
messages.add("message2");
messages.add("message3");
return new Viewable("/list.jsp", messages);
}
}
ファイル名をlistとします。

作成されたlist.jspのソースを修正します。今回はJSTLで設定したリストを表示しました。Java側でセットした値がitで取得できます。
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<c:forEach var="message" items="${it}">
<div><c:out value="${message}"></c:out></div>
</c:forEach>
実行
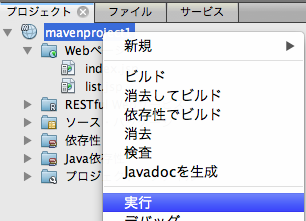
ではアプリケーションを実行してみましょう。プロジェクトを右クリックして「実行」を選択します。

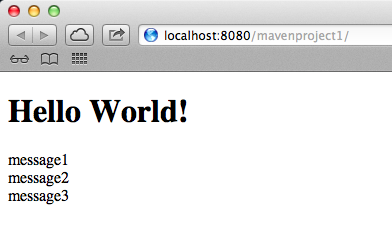
ブラウザに呼び出された一覧が表示されれば完成です。

作ったアプリケーションをWeb上に公開したいのだけれども...
実はJava EEはエンタープライズ向けの重たい仕様のため近年利用されているGoogle App EngineやHerokuのようなPaaSサービスでは未対応で、そのままWebアプリケーションとして登録する事は残念ながらできません。ただしHerokuでJAX-RSをひとまず動作させることは出来ます。heroku のサインアップが終了していれば
にアクセスし、RESTful API with JAX-RSのCreate Appボタンを押せばjettyサーバを使用したひな形がアプリができあがるのでそのひな形を元にいろいろといじってみるのが良いかと思います。
参考書籍
まずは金魚本を一通り読めばJava EEの大まかに把握できると思います。

Beginning Java EE 6 GlassFish 3で始めるエンタープライズJava (Programmer’s SELECTION)
- 作者: Antonio Goncalves,日本オラクル株式会社,株式会社プロシステムエルオーシー
- 出版社/メーカー: 翔泳社
- 発売日: 2012/03/09
- メディア: 大型本
- 購入: 5人 クリック: 147回
- この商品を含むブログ (24件) を見る
もっと細かい内容を知りたい人はマスタリングJava EE本で。

マスタリングJavaEE5 第2版 (DVD付) (Programmer’s SELECTION)
- 作者: 三菱UFJインフォメーションテクノロジー株式会社斉藤賢哉
- 出版社/メーカー: 翔泳社
- 発売日: 2009/11/28
- メディア: 大型本
- 購入: 5人 クリック: 29回
- この商品を含むブログ (10件) を見る
