JavaでSass(SCSS)やLESSを使う
NetBean7.4ではJava 8対応など大きな機能追加がされていますが、
その中でSass(SCSS)やLESSへの正式対応が行われています。
これで念願のJava EEでSCSSが使えるようになりました。
CSS書くのめんどくさいですからね。で、試してみました。
まずはSassのコンパイル環境が必要です。
Macだと既にRubyの環境が入っているので
sudo gem install sass
でインストール出来ると思います。
WindowsだとRubyInstaller(http://www.rubyinstaller.org/)でRubyをインストールしてから上記コマンドでOKです。
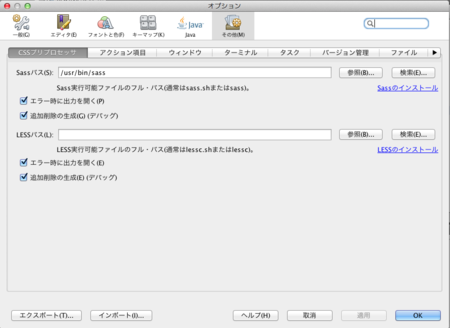
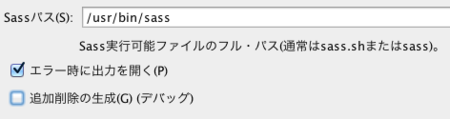
準備が終わったらまずはNetBeansのオプションでsassのパスを指定します。
オプション>その他>CSSプロセッサ
でsassのパスを指定します。検索すると簡単に指定出来ます。

NetBeansインストール前にsassをインストールしていると事前にパスを解決してくれてるみたいです。
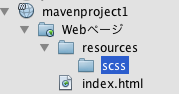
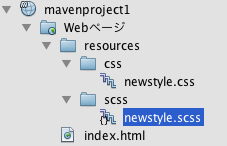
次にWebアプリケーションプロジェクトを作成したら
Webページ/resourcesにscssフォルダを作成して新規ファイルを作成します。

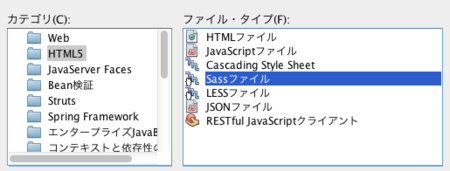
HTML5カテゴリーにSassファイルとLESSファイルが追加されているので
Sassファイルを選択。

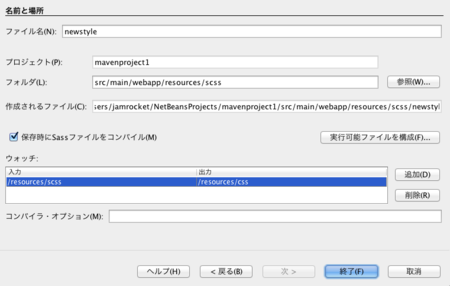
Sassのファイル名と一緒に初回はSassのコンパイル設定も表示されます。
保存時にSassファイルをコンパイルにチェックして、
ウォッチフォルダの入力に「/resources/scss」出力に「/resources/css」を指定します。

するとscssフォルダにscssファイルが作成されると同時に
コンパイルされたcssファイルがcssフォルダに出力されます。

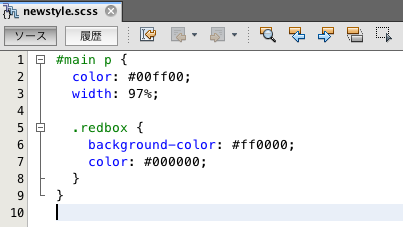
scssではもちろん補完も効きますし、
ファイルを書いて保存してみると

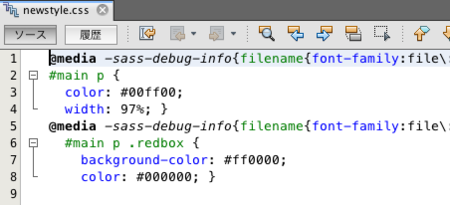
こんな感じでcssファイルにも自動的に反映されます。

sassのデバック用の記述が追加されているので
追加したくない場合はツール>オプションのCSSプリプロセッサの設定で
「追加削除の生成」のチェックを外すと

出力されなくなります。

プログラマな自分がサイトのデザインする時の流れ
デザイナーの方がサイトをデザインする際はもちろんPhotoshop等を使用してサイトをデザインしていくと思いますが、プログラマ出身の私も最近はコンセプトデザインからフォトショに落としてサイトを作る場合が多いです。
プログラマってよくHTML書きつつ直接CSSとかでデザインしようとしがちで、私も以前はそのようにしていました。
しかし、そうやってデザインしたサイトはどうしてもHTMLの制限に縛られたデザインになる事が多く、なんとなくイマイチなサイトになりがちです。
今回は、以前作った26appというサイトをサンプルに簡単に私がサイトを作る際の流れを説明したいと思います。
まずはなんとなく手書き
最初はなんとなくなイメージを手書きで書く事が多いです。
サイト全体のイメージから書く事もありますし、画面遷移等から始める事もあります。
以下はまず、なんとなくのロゴイメージからサイトを作成してみたときのデッサンです。

見てわかると思いますが、この時はふと思いついたデザインを子供用のお絵描きボードに書いちゃってます。
最初はこれくらい適当な感じでいくつかの絵を描いてその中から良さそうなものを選択しています。この時は3つくらい書いたかな。
ドローツールで部品化
手書きで書いたデッサンを元にまずはイラレ(またはInkscape)などのドロー系のソフトでパーツ化していきます。
基本部品はドロー系のツールを使って作っておくと後でサイトのデザインに合わせてサイズを自由に変更出来るので良いです。
フォトショとかで書いてしまうと拡大縮小があとで面倒です。
以下は、ロゴイメージからInkscapeを使ってベジュ化したものです。

狐や犬はそれっぽい写真とかを参考に書いてみました。
グラデーションとか使うとなんとなくそれっぽくなりますね。
デザイナーではないので細かいクオリティはイマイチですがそれなりのものは練習次第で出来ると思います。
画像編集ツールでサイト全体をデザイン
次にフォトショ(またはGimp)などの画像編集ツールを使用してサイト全体のデザインを作成します。
以下はロゴを元にサイトのログイン画面をGimpで作成したものです。

ガイドのラインをうまく使うのがポイントですね。作成したいサイトの幅をまず決めてガイドのラインを引きパーツを配置していきます。
足りないパーツはドローツールに戻って作成してコピペで貼付けるを繰り返します。
ボタンのオンオフ等のはレイヤーの表示、非表示で2パターン作ります。
ガイドに合わせて画像を切り取りHTML化する
あとは部品を画像として切り取ってサイト化していくだけです。
ここまでくるとあとは単純作業ですが、HTMLを意識していないのでどう切り取るかは結構試行錯誤するところです。

HTMLから作成するとこういった繋がったようなデザインはなかなかやらないので
逆に言うとそれだけ独創性のあるサイトになりやすいと思います。
私が最近サイトを作成する時の流れを説明してみましたが、
なんとなくBootStrap使ってそれなりにオシャレなサイト作れるよみたいなところから
一歩踏み出したい時はこのようにデザインから入るステップも良いのではないかと思います。
JJUG CCC 2013 FallでJSFの話をしてきた
11月9日(土)に日本Javaユーザーグループ主催のクロスコミュニティカンファレンス 2013 Fall(JJUG CCC 2013 Fall)が開催されました。
今回も前回に引き続き、Call for Papersが実施されていたので、
JSFの内容で応募したら採用されたので登壇してきました。
思っていたよりも多くの方に来ていただき
JSFに少なからず興味を持ち始めてきた方も増えてきたんだなと思いました。
JSF普及活動の成果でしょうか。
登壇で使用したスライドです。
○スライドの補足
私が試した時はweb.xml記載しなくても動いた気がするんだけど
きしださんからやってみたら駄目だったといわれた。
idに「:」があるのでjQueryと相性悪いと書いたけど、キクタローさんが解決策書いてくれた。
http://kikutaro777.hatenablog.com/entry/2013/11/10/000606
JSFは用途を選べばかなり力を発揮するのですが、
昔のイメージが強くアンチユーザも多いので
その辺が払拭できたら良いなと思います。
以下、会場で頂いた質問への回答。
・JSF2.2で導入されたステートレスモードでパフォーマンスは改善するのか。
私が試した限りではステートレスモードのONとOFFで
ほとんどレスポンス速度は変わりませんでした。
・ JavaScriptゴリゴリ使いたいって人やステートフルが嫌いな人とかがいますがその場合JSFでどのように対応できますか
JavaScriptについては制限される部分もありますが、制限されない部分もあります。
JSFはコンポーネントという仕組みがあるので
JavaScrip+JAX-RSで作ったゴリゴリ動的なコンポーネントを
使う人はJavaScript知らなくても埋め込めば使えるみたいなこともできるので、
使い方次第ではおもしろいことができると思います。
ステートレスが好きな人への対応はなかなか難しくて(生理的に無理的なところがあり)
ステートレスモードはありますがそれにも限界があります。
JSFではステートフルだから劇的に作りやすいという部分もあってトレードオフだと思っています。
ステートレスで問題になるのは負荷分散があるからであって
複数サーバがある場合は問題になりますが、
サーバ1台しかないのにステートレスがっていうのはちょっと違うかなと思います。
昔は私もステートレス好きだったのでJSFの簡単さを知れば
心変わりすることもあるかもしれません。
・JSFはJavaScriptを使用していますか
実際JSFを使ってみるとわかりますが、ヘッダーでjsf.jsというファイルがロードされていてJSFで使用されるJavaScriptが記載されています。プレゼン資料でも触れていますが、一部仕様として提供されているJavaScriptのインターフェースもあるので、気になる方はソースなど読んでみると良いと思います。
かんたんかんたんJSF
先日登壇したセミナー参加者のアンケートでは、皆さんJSFにあまり興味が無い感じでした。発表的にはJSFの内部的な話のつもりだったのでJSFを知らない人にはちょっとわかりにくかったかなと思います。
そこで、初心者がJSFって簡単にアプリ開発が出来るんだなってわかりやすいようなスライドを作ってみました。
JSFはStrutsやSpring MVC等のアクションベースの開発ではなくコンポーネントベースの開発になるので、URLやHTTPの事をほとんど考えずに、シンプルに画面とロジックの事を考えた開発が可能です。
JSF2.0からはXMLもほとんど不要でこのように開発が出来るので、JavaでWEBアプリケーションを開発する選択肢としてJSFに少しでも興味を持ってもらえればと思います。
今から始めるJava EE 7解説セミナーでJSFの話ししてきた
若干飛び入りな感じでしたが、今日は機会を頂いて
今から始めるJava EE 7解説セミナー
でJSF2.2 & CDI & ELの話をしてきました。

このセミナーは夏の二大Javaセミナーということで
技術者向けのセミナーとマネージャ向けのセミナーが
平行して開催されるというちょっと面白い開催方法のセミナーでした。
私はもちろん技術者向けの方でお話させて頂いたのですが
170名の応募枠が満員になるほどの盛況でとても緊張しました。
セッションの資料や中身についてはOracleさんの公開範囲におまかせして
今回は特にこういったセミナーで登壇するということのメリットについて
とても感じる事があったのでそのことについて書いてみようかと思います。
登壇する事の意義
こういったセミナーなんかで前で話す事で
もちろん今回だと170名以上の方に私の事を知ってもらえるという
メリットがあるんだと思います。
でもそのメリットって直近では実際そんなに実感出来てはいないんですよね。
じゃあ今回どんな直接的なメリットを感じる事が出来たかというと
やっぱり他の登壇者と交流できるというのがとても大きいんだなと思いました。
こういうセミナーだと複数人の方が登壇される事が多いですが
やっぱり登壇者同士というのは登壇者と参加者という立場より
格段にコミュニケーションをとりやすいんです。
例えば、今回だとNTTコムウェアの上妻さんと
時間がなかったのでコンビニに行って買ったサンドイッチを
一緒に食べながら技術の話が出来たりとか、
セミナー後にお誘い頂いてJavaエバンジェリストの寺田さんや
アリエル・ネットワークの井上さんとお話を頂く機会を得る事が出来たりとか
そういうすごい人たちとお話しさせて頂いていろんなことを
吸収出来る機会が得られるんです。
登壇って私でも出来るくらいなので頑張ればなんとかできるもんなんだと思います。
私とかだとJSFずっと使っているので1/100人くらいの知識を
1つの分野でも頑張って身につければなんとかできる。
でも登壇する人の中には何百ページのJavaの本を書いちゃうような
1/1000人とか1/10000人とか下手すると1/1億みたいなすごい人も
いるわけですよ。
そういった人たちにちょっとでも近づけるというのが
こういったセミナーで登壇する意義というかメリットなんだと思いました。
寺田さんもセミナー内でもこういった場で話してみたい人がいれば言って下さいとおっしゃられていましたが、
みんなもっと勇気出して積極的に前に出て話してすごい人達と話していろんなものを吸収すれば良いんだと思います。
登壇内容の記事
登壇内容が記事になったみたいです。
・Java EE 7は何がどう新しくなったのか? 習得の近道は?──先行者からのアドバイス - builder by ZDNet Japan
http://builder.japan.zdnet.com/sp_oracle/weblogic_2013/35037372/
・Java EE 7でさらに使いやすく、便利になったJSF 2.2、CDI 1.1、EL 3.0の主な強化ポイント - builder by ZDNet Japan
http://builder.japan.zdnet.com/sp_oracle/weblogic_2013/35037740/
・発表スライド
http://www.oracle.com/technetwork/jp/ondemand/java/whatsnewjsf22-cdi-el-2014283-ja.pdf
Javaのライブラリを作成してからMavenセントラルリポジトリに登録するまで
Cacoo4JというJavaのライブラリを作成したので、オープンソースとして公開してMavenセントラルリポジトリに登録するまで一通りの作業をやってみました。
そこで備忘録的にJavaのライブラリを開発してからMavenセントラルリポジトリに登録するまでに私がやった作業の流れを残しておきたいと思います。
作業の流れ
ライブラリの作成
これをやらないと話が始まりません。私はCacooというサービスのAPIを簡単に呼び出せるJavaのライブラリを作成しました。たしかJava Day Tokyo 2013当たりのツイートでCacoo4J無いよねってのを見たのと、昔CacooのOpenSocialガジェットを作った事があってCacooのAPIの知識があったので簡単に作れるんじゃないかなと思ったのがきっかけです。
作ったライブラリは最終的にMavenのセントラルリポジトリで公開したいのでNetBeansのMavenプロジェクトとして作成しました。
ライセンスやコメントの記載
自分で使う分にどんなソースでも良いのですが、オープンソースとしてライブラリを公開するにはライセンスやコメントの整理を行わないといけません。私はオープンソースで公開する時はだいたいMITライセンスを選択するのですが、今回はTwitter4Jに合わせてApache License 2.0.にする事にしました。プロジェクトフォルダにLICENSE.txtを配置してソース全部のヘッダにライセンスの表記を追記しました。
あと本当はJavaDocのコメントとか丁寧に書くんですが、日本語で書くのもあれだなとか英語苦手だなと思っていたら結局何も書いてません。すみません。使い方そんなに難しくないので勘弁して下さい。
ドメインの購入
ドメインの購入は必須では無いですがライブラリ用のサイトを作成したかったのと、MavenのgroupIdにドメイン名を使いたかったので、ドメイン「cacoo4j.org」を購入する事にしました。お名前.comでドメイン購入。1年間で980円なのでまあ安い買い物です。
GitHub Pagesでサイト作成
GitHubにはGitHub Pagesというものがあって開発者のサイトやリポジトリのサイトのホスティングもやってくれるんですね。素敵すぎます。GitHub PagesのAutomatic Page GeneratorでREADME.mdをまるっとサイト化して購入したcacoo4j.orgドメインを設定しました。
Mavenセントラルリポジトリに登録
ソースも公開してサイトも作成したので最後にMavenセントラルリポジトリへの登録です。Mavenセントラルリポジトリへの登録はいろいろと手順やルールがあってややめんどくさかったですが大まかには以下のような流れで作業しました。
・Sonatypeのアカウントを作成する
・jarファイル署名用にpgpで鍵を作成(pgpはMacPortsでインストールしました)
・SonatypeにIssueを作成する(このチケットでリポジトリ作成のやりとりをする)
・Sonatypeにモジュールのデプロイ
・Issueに完了報告
・問題無ければMavenリポジトリに反映される
以下のサイトを参考に試行錯誤しました。
http://samuraism.jp/diary/2012/05/03/1336047480000.html
https://sites.google.com/site/yasuda/maven/appendex-mavensentoraruripojitorini-gong-kaisuru
一番問題になるところはpom.xmlにいろいろと情報や設定を書く必要があるのでその点が苦労するのかなと思います。
私はJavaDocやソースのjarもリリースする必要がある事に気づかずにそのままモジュールだけリリースしそうになりました。maven-source-pluginやmaven-javadoc-pluginを追加してJavaDocとソースもリリースすする必要があります。
参考までにcacoo4jのpom.xmlは
https://github.com/den2sn/cacoo4j/blob/master/pom.xml
Issueのチケットは
https://issues.sonatype.org/browse/OSSRH-6861
です。
ということで
一度は一通り流れとしてやっておきたかったのでちょうど良い機会になりました。
Cacoo4jをMavenセントラルリポジトリに登録しました
Cacoo4jをMavenセントラルリポジトリに登録しました。
これでMavenを利用しているアプリケーションから簡単にCacoo4jが利用出来るようになりました。
pom.xmlに以下を追加して下さい。
pom.xml
<dependency>
<groupId>org.cacoo4j</groupId>
<artifactId>cacoo4j</artifactId>
<version>1.0.0</version>
</dependency>
JavaからCacooのAPIが簡単に呼び出せるのでCacooのサービスを利用していて興味がある方は使ってみて下さい。
Cacoo4j
http://cacoo4j.org/
Cacoo
https://cacoo.com/