プログラマな自分がサイトのデザインする時の流れ
デザイナーの方がサイトをデザインする際はもちろんPhotoshop等を使用してサイトをデザインしていくと思いますが、プログラマ出身の私も最近はコンセプトデザインからフォトショに落としてサイトを作る場合が多いです。
プログラマってよくHTML書きつつ直接CSSとかでデザインしようとしがちで、私も以前はそのようにしていました。
しかし、そうやってデザインしたサイトはどうしてもHTMLの制限に縛られたデザインになる事が多く、なんとなくイマイチなサイトになりがちです。
今回は、以前作った26appというサイトをサンプルに簡単に私がサイトを作る際の流れを説明したいと思います。
まずはなんとなく手書き
最初はなんとなくなイメージを手書きで書く事が多いです。
サイト全体のイメージから書く事もありますし、画面遷移等から始める事もあります。
以下はまず、なんとなくのロゴイメージからサイトを作成してみたときのデッサンです。

見てわかると思いますが、この時はふと思いついたデザインを子供用のお絵描きボードに書いちゃってます。
最初はこれくらい適当な感じでいくつかの絵を描いてその中から良さそうなものを選択しています。この時は3つくらい書いたかな。
ドローツールで部品化
手書きで書いたデッサンを元にまずはイラレ(またはInkscape)などのドロー系のソフトでパーツ化していきます。
基本部品はドロー系のツールを使って作っておくと後でサイトのデザインに合わせてサイズを自由に変更出来るので良いです。
フォトショとかで書いてしまうと拡大縮小があとで面倒です。
以下は、ロゴイメージからInkscapeを使ってベジュ化したものです。

狐や犬はそれっぽい写真とかを参考に書いてみました。
グラデーションとか使うとなんとなくそれっぽくなりますね。
デザイナーではないので細かいクオリティはイマイチですがそれなりのものは練習次第で出来ると思います。
画像編集ツールでサイト全体をデザイン
次にフォトショ(またはGimp)などの画像編集ツールを使用してサイト全体のデザインを作成します。
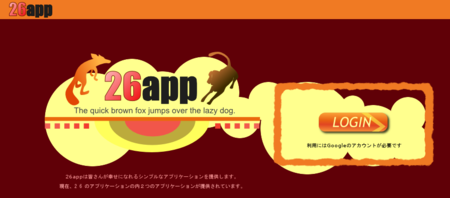
以下はロゴを元にサイトのログイン画面をGimpで作成したものです。

ガイドのラインをうまく使うのがポイントですね。作成したいサイトの幅をまず決めてガイドのラインを引きパーツを配置していきます。
足りないパーツはドローツールに戻って作成してコピペで貼付けるを繰り返します。
ボタンのオンオフ等のはレイヤーの表示、非表示で2パターン作ります。
ガイドに合わせて画像を切り取りHTML化する
あとは部品を画像として切り取ってサイト化していくだけです。
ここまでくるとあとは単純作業ですが、HTMLを意識していないのでどう切り取るかは結構試行錯誤するところです。

HTMLから作成するとこういった繋がったようなデザインはなかなかやらないので
逆に言うとそれだけ独創性のあるサイトになりやすいと思います。
私が最近サイトを作成する時の流れを説明してみましたが、
なんとなくBootStrap使ってそれなりにオシャレなサイト作れるよみたいなところから
一歩踏み出したい時はこのようにデザインから入るステップも良いのではないかと思います。