今年は今までになくいろんなことにトライすることができ、また、大きな決断をする機会にも恵まれとても心に残る年でした。
やはりJava EE 7がリリースされて、Java関連の活動に積極的に参加出来た事がとても大きかったと思います。Oracle社主催のJava EEセミナーへのゲスト参加や、JJUG CCCでの登壇など、今までの聞く立場から伝える立場へと大きくステップアップすることが出来ました。
来年はまた新たなステージに上れるよう、いろんな事にチャレンジしていきたいと思います。
これはJava EE Advent Calendar 2013の22日目の記事です。
昨日は@megascusさんのJPA L2キャッシュに関する辛みでした。
明日は@nabedgeさんです。
本日は、私がJSFでサンプルアプリや実際アプリを作る下準備として作る。Bootstrapをベースとしたひな形の作成手順を紹介します。
JSFでアプリを作成する場合にまずどうやってプロジェクトを作るのかって結構悩みどころだと思います。PrimeFacesをベースにする人が多いと思いますが、私はPrimeFacesを使わずにBootstrapで基本の画面を構築する場合が多いです。JSFでBootstrapのモジュールをどこに配置してどのようなテンプレートを作るとアプリが作れるようになるのか基本的な画面を作成してみたいと思います。
まずはプロジェクトを作成します。「Maven>Webアプリケーション」を選択するのがポイントです。
JSFアプリなのでまずはJSFの設定ファイルであるfaces-config.xmlを作成します。新規ファイルで「JavaServer Faces>JSF Faces構成」を選択するとWEB-INFフォルダ内にファイルが作成されます。JSF2.2の場合、設定するものはほとんど無いのですが、default-localeにjaだけ設定しておきます。
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<application>
<locale-config>
<default-locale>ja</default-locale>
</locale-config>
</application>
</faces-config>
次に今回アプリケーションサーバにGlassFishを使用するのでglassfish-web.xmlを作成します。ファイルはfaces-config.xmlと同様WEB-INF内に配置します。GlassFishでのリクエストの文字化けを防ぐ為にdefault-charsetにUTF-8を設定しておきます。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE glassfish-web-app PUBLIC "-//GlassFish.org//DTD GlassFish Application Server 3.1 Servlet 3.0//EN" "http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd"> <glassfish-web-app error-url=""> <parameter-encoding default-charset="UTF-8" /> </glassfish-web-app>
NetBeansでfaces-config.xmlをウィザードで作成すると一緒にweb.xmlが作成されていると思います。特に設定はしませんが念のため中身だけ確認しておきます。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
Bootstrapをダウンロードしてプロジェクトに配置します。
BootstrapではjQueryを使っているのでjQueryもダウンロードします。
BootStrap
http://getbootstrap.com/
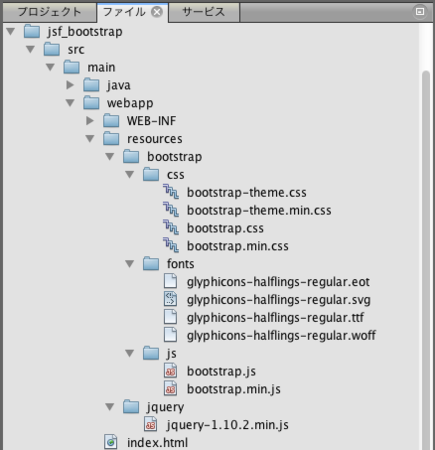
ファイルタブを選択し「プロジェクト名/src/main/webapp/resources」にJavaScript等のファイルを配置します。すべて配置すると以下のような感じになります。

ヘッダなどは共通化したものを利用したいので、画面のテンプレートを作成します。テンプレートはWEB-INF/templatesフォルダに配置することにします。ファイル名は今回はtemplate.xhtmlとしますが任意でかまいません。template.xhtmlにはBootstrapを使用する為のヘッダの記載と画面のメニュー部分を記載します。(本来JSF2.2のネームスペースはxmlns.jcp.orgですがGlassFishのバグのためjava.sun.comにしてあります)
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<h:outputStylesheet name="bootstrap/css/bootstrap.min.css" />
<h:outputScript name="jquery/jquery-1.10.2.min.js" />
<h:outputScript name="bootstrap/js/bootstrap.min.js" />
<title>Application</title>
</h:head>
<h:body>
<div id="navbar" class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#{request.contextPath}/">Application</a>
</div>
</div>
</div>
<div class="container">
<div id="menu" class="col-md-3">
<ui:insert name="menu">
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#{request.contextPath}/">Example 1</a>
</li>
<li>
<a href="#{request.contextPath}/">Example 2</a>
</li>
<li>
<a href="#{request.contextPath}/">Example 3</a>
</li>
</ul>
</ui:insert>
</div>
<div id="main" class="col-md-9">
<ui:insert name="main"></ui:insert>
</div>
</div>
</h:body>
</html>
最後に実際のコンテンツ画面を作成します。最初はトップページを作成したいのでwebapp直下にindex.xhtmlを作成します。コンテンツ画面では参照するテンプレートの指定とコンテンツ部分の内容を記載すればOKです。ちなみに最初から配置されているindex.htmlは削除しておきましょう。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition template="WEB-INF/templates/template.xhtml">
<ui:define name="main">
<h1>Main</h1>
<p>Hello world!</p>
<a class="btn btn-primary" href="#">Button</a>
</ui:define>
</ui:composition>
</body>
</html>
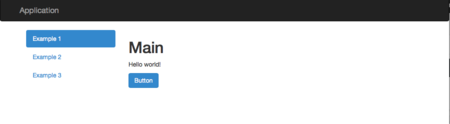
プロジェクトを実行すると、無事このようなひな形画面が作成出来ました。

つらつらと作成する手順を紹介しましたが、GitHubにひな形をアップしておいたのでコピペすればすぐアプリを作ってみる事ができると思います。
https://github.com/den2sn/jsf_bootstrap
あと、そもそもBootStrapがわからないんだけどって人はこの本を読めば良いよ。

では幸せなJSFライフを。
NetBean7.4ではJava 8対応など大きな機能追加がされていますが、
その中でSass(SCSS)やLESSへの正式対応が行われています。
これで念願のJava EEでSCSSが使えるようになりました。
CSS書くのめんどくさいですからね。で、試してみました。
まずはSassのコンパイル環境が必要です。
Macだと既にRubyの環境が入っているので
sudo gem install sass
でインストール出来ると思います。
WindowsだとRubyInstaller(http://www.rubyinstaller.org/)でRubyをインストールしてから上記コマンドでOKです。
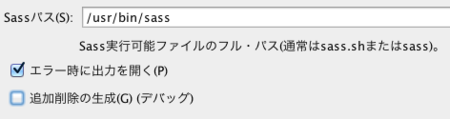
準備が終わったらまずはNetBeansのオプションでsassのパスを指定します。
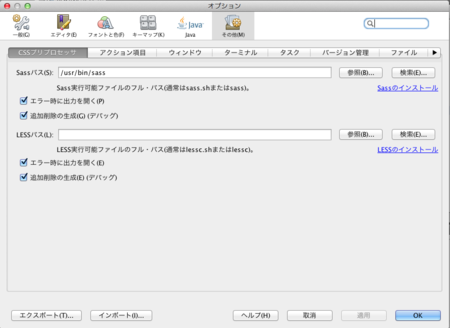
オプション>その他>CSSプロセッサ
でsassのパスを指定します。検索すると簡単に指定出来ます。

NetBeansインストール前にsassをインストールしていると事前にパスを解決してくれてるみたいです。
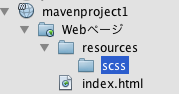
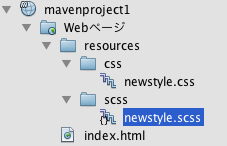
次にWebアプリケーションプロジェクトを作成したら
Webページ/resourcesにscssフォルダを作成して新規ファイルを作成します。

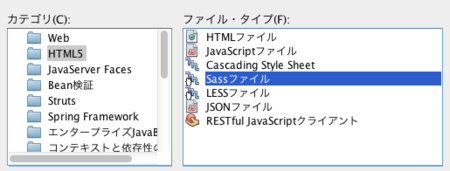
HTML5カテゴリーにSassファイルとLESSファイルが追加されているので
Sassファイルを選択。

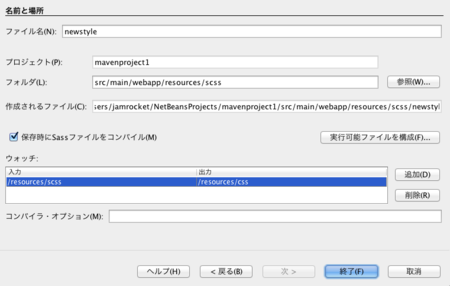
Sassのファイル名と一緒に初回はSassのコンパイル設定も表示されます。
保存時にSassファイルをコンパイルにチェックして、
ウォッチフォルダの入力に「/resources/scss」出力に「/resources/css」を指定します。

するとscssフォルダにscssファイルが作成されると同時に
コンパイルされたcssファイルがcssフォルダに出力されます。

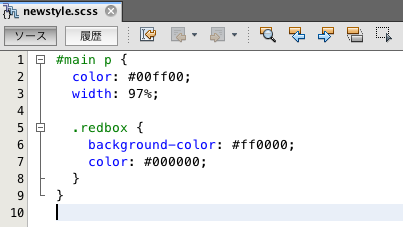
scssではもちろん補完も効きますし、
ファイルを書いて保存してみると

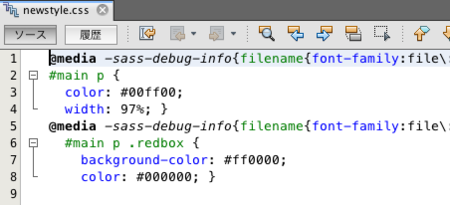
こんな感じでcssファイルにも自動的に反映されます。

sassのデバック用の記述が追加されているので
追加したくない場合はツール>オプションのCSSプリプロセッサの設定で
「追加削除の生成」のチェックを外すと

出力されなくなります。

デザイナーの方がサイトをデザインする際はもちろんPhotoshop等を使用してサイトをデザインしていくと思いますが、プログラマ出身の私も最近はコンセプトデザインからフォトショに落としてサイトを作る場合が多いです。
プログラマってよくHTML書きつつ直接CSSとかでデザインしようとしがちで、私も以前はそのようにしていました。
しかし、そうやってデザインしたサイトはどうしてもHTMLの制限に縛られたデザインになる事が多く、なんとなくイマイチなサイトになりがちです。
今回は、以前作った26appというサイトをサンプルに簡単に私がサイトを作る際の流れを説明したいと思います。
最初はなんとなくなイメージを手書きで書く事が多いです。
サイト全体のイメージから書く事もありますし、画面遷移等から始める事もあります。
以下はまず、なんとなくのロゴイメージからサイトを作成してみたときのデッサンです。

見てわかると思いますが、この時はふと思いついたデザインを子供用のお絵描きボードに書いちゃってます。
最初はこれくらい適当な感じでいくつかの絵を描いてその中から良さそうなものを選択しています。この時は3つくらい書いたかな。
手書きで書いたデッサンを元にまずはイラレ(またはInkscape)などのドロー系のソフトでパーツ化していきます。
基本部品はドロー系のツールを使って作っておくと後でサイトのデザインに合わせてサイズを自由に変更出来るので良いです。
フォトショとかで書いてしまうと拡大縮小があとで面倒です。
以下は、ロゴイメージからInkscapeを使ってベジュ化したものです。

狐や犬はそれっぽい写真とかを参考に書いてみました。
グラデーションとか使うとなんとなくそれっぽくなりますね。
デザイナーではないので細かいクオリティはイマイチですがそれなりのものは練習次第で出来ると思います。
次にフォトショ(またはGimp)などの画像編集ツールを使用してサイト全体のデザインを作成します。
以下はロゴを元にサイトのログイン画面をGimpで作成したものです。

ガイドのラインをうまく使うのがポイントですね。作成したいサイトの幅をまず決めてガイドのラインを引きパーツを配置していきます。
足りないパーツはドローツールに戻って作成してコピペで貼付けるを繰り返します。
ボタンのオンオフ等のはレイヤーの表示、非表示で2パターン作ります。
あとは部品を画像として切り取ってサイト化していくだけです。
ここまでくるとあとは単純作業ですが、HTMLを意識していないのでどう切り取るかは結構試行錯誤するところです。

HTMLから作成するとこういった繋がったようなデザインはなかなかやらないので
逆に言うとそれだけ独創性のあるサイトになりやすいと思います。
私が最近サイトを作成する時の流れを説明してみましたが、
なんとなくBootStrap使ってそれなりにオシャレなサイト作れるよみたいなところから
一歩踏み出したい時はこのようにデザインから入るステップも良いのではないかと思います。
11月9日(土)に日本Javaユーザーグループ主催のクロスコミュニティカンファレンス 2013 Fall(JJUG CCC 2013 Fall)が開催されました。
今回も前回に引き続き、Call for Papersが実施されていたので、
JSFの内容で応募したら採用されたので登壇してきました。
思っていたよりも多くの方に来ていただき
JSFに少なからず興味を持ち始めてきた方も増えてきたんだなと思いました。
JSF普及活動の成果でしょうか。
登壇で使用したスライドです。
○スライドの補足
私が試した時はweb.xml記載しなくても動いた気がするんだけど
きしださんからやってみたら駄目だったといわれた。
idに「:」があるのでjQueryと相性悪いと書いたけど、キクタローさんが解決策書いてくれた。
http://kikutaro777.hatenablog.com/entry/2013/11/10/000606
JSFは用途を選べばかなり力を発揮するのですが、
昔のイメージが強くアンチユーザも多いので
その辺が払拭できたら良いなと思います。
以下、会場で頂いた質問への回答。
・JSF2.2で導入されたステートレスモードでパフォーマンスは改善するのか。
私が試した限りではステートレスモードのONとOFFで
ほとんどレスポンス速度は変わりませんでした。
・ JavaScriptゴリゴリ使いたいって人やステートフルが嫌いな人とかがいますがその場合JSFでどのように対応できますか
JavaScriptについては制限される部分もありますが、制限されない部分もあります。
JSFはコンポーネントという仕組みがあるので
JavaScrip+JAX-RSで作ったゴリゴリ動的なコンポーネントを
使う人はJavaScript知らなくても埋め込めば使えるみたいなこともできるので、
使い方次第ではおもしろいことができると思います。
ステートレスが好きな人への対応はなかなか難しくて(生理的に無理的なところがあり)
ステートレスモードはありますがそれにも限界があります。
JSFではステートフルだから劇的に作りやすいという部分もあってトレードオフだと思っています。
ステートレスで問題になるのは負荷分散があるからであって
複数サーバがある場合は問題になりますが、
サーバ1台しかないのにステートレスがっていうのはちょっと違うかなと思います。
昔は私もステートレス好きだったのでJSFの簡単さを知れば
心変わりすることもあるかもしれません。
・JSFはJavaScriptを使用していますか
実際JSFを使ってみるとわかりますが、ヘッダーでjsf.jsというファイルがロードされていてJSFで使用されるJavaScriptが記載されています。プレゼン資料でも触れていますが、一部仕様として提供されているJavaScriptのインターフェースもあるので、気になる方はソースなど読んでみると良いと思います。
先日登壇したセミナー参加者のアンケートでは、皆さんJSFにあまり興味が無い感じでした。発表的にはJSFの内部的な話のつもりだったのでJSFを知らない人にはちょっとわかりにくかったかなと思います。
そこで、初心者がJSFって簡単にアプリ開発が出来るんだなってわかりやすいようなスライドを作ってみました。
JSFはStrutsやSpring MVC等のアクションベースの開発ではなくコンポーネントベースの開発になるので、URLやHTTPの事をほとんど考えずに、シンプルに画面とロジックの事を考えた開発が可能です。
JSF2.0からはXMLもほとんど不要でこのように開発が出来るので、JavaでWEBアプリケーションを開発する選択肢としてJSFに少しでも興味を持ってもらえればと思います。
若干飛び入りな感じでしたが、今日は機会を頂いて
今から始めるJava EE 7解説セミナー
でJSF2.2 & CDI & ELの話をしてきました。

このセミナーは夏の二大Javaセミナーということで
技術者向けのセミナーとマネージャ向けのセミナーが
平行して開催されるというちょっと面白い開催方法のセミナーでした。
私はもちろん技術者向けの方でお話させて頂いたのですが
170名の応募枠が満員になるほどの盛況でとても緊張しました。
セッションの資料や中身についてはOracleさんの公開範囲におまかせして
今回は特にこういったセミナーで登壇するということのメリットについて
とても感じる事があったのでそのことについて書いてみようかと思います。
こういったセミナーなんかで前で話す事で
もちろん今回だと170名以上の方に私の事を知ってもらえるという
メリットがあるんだと思います。
でもそのメリットって直近では実際そんなに実感出来てはいないんですよね。
じゃあ今回どんな直接的なメリットを感じる事が出来たかというと
やっぱり他の登壇者と交流できるというのがとても大きいんだなと思いました。
こういうセミナーだと複数人の方が登壇される事が多いですが
やっぱり登壇者同士というのは登壇者と参加者という立場より
格段にコミュニケーションをとりやすいんです。
例えば、今回だとNTTコムウェアの上妻さんと
時間がなかったのでコンビニに行って買ったサンドイッチを
一緒に食べながら技術の話が出来たりとか、
セミナー後にお誘い頂いてJavaエバンジェリストの寺田さんや
アリエル・ネットワークの井上さんとお話を頂く機会を得る事が出来たりとか
そういうすごい人たちとお話しさせて頂いていろんなことを
吸収出来る機会が得られるんです。
登壇って私でも出来るくらいなので頑張ればなんとかできるもんなんだと思います。
私とかだとJSFずっと使っているので1/100人くらいの知識を
1つの分野でも頑張って身につければなんとかできる。
でも登壇する人の中には何百ページのJavaの本を書いちゃうような
1/1000人とか1/10000人とか下手すると1/1億みたいなすごい人も
いるわけですよ。
そういった人たちにちょっとでも近づけるというのが
こういったセミナーで登壇する意義というかメリットなんだと思いました。
寺田さんもセミナー内でもこういった場で話してみたい人がいれば言って下さいとおっしゃられていましたが、
みんなもっと勇気出して積極的に前に出て話してすごい人達と話していろんなものを吸収すれば良いんだと思います。
登壇内容が記事になったみたいです。
・Java EE 7は何がどう新しくなったのか? 習得の近道は?──先行者からのアドバイス - builder by ZDNet Japan
http://builder.japan.zdnet.com/sp_oracle/weblogic_2013/35037372/
・Java EE 7でさらに使いやすく、便利になったJSF 2.2、CDI 1.1、EL 3.0の主な強化ポイント - builder by ZDNet Japan
http://builder.japan.zdnet.com/sp_oracle/weblogic_2013/35037740/
・発表スライド
http://www.oracle.com/technetwork/jp/ondemand/java/whatsnewjsf22-cdi-el-2014283-ja.pdf