退職します
1月31日をもちまして約14年勤めたアイエックス・ナレッジを退職することとなりました。
現職では、良き仕事、良き上司、良きチームメンバに恵まれ、とてもよい社会生活を過ごすことができました。とても感謝しています。
SI業務ではさまざまなお客さんと触れ合う機会がありますが、使用技術もさまざまで、楽な仕事からハードな仕事まで多種多様です。
その中で、私は入社当初から今まで多くの時間をJavaのフレームワーク開発に従事し、主にJavaEEを主軸とした先進的な開発に多く携わることができました。
とても良い環境に身を置かせて頂いたと思っています。
退職は初めての経験で、期待もあり不安もあります。今回の退職は会社に対して不満があったというわけではなく、自分がスキルアップしたいという思いからの決断です。
来月から新しい会社でスタートします。今のスキルを生かしつつ、これから得られる新しいスキルを吸収し、さらなる高みを目指したいと思います。
アジャイル開発がなぜ良いインターフェースに繋がるのか
最近アジャイル開発とウォータフォール開発を交互に行き来しているので、双方を比較する場面が多くあるのですが、アジャイルの優先順位順にアプリケーションを開発していくというプロセスがインターフェース設計に良い影響を与えているのだなと感じています。
ウォータフォール開発では必要な機能をすべて洗い出してから開発するので、多くのアプリケーションのインターフェースはよく使用する機能やあまり使わない機能も一律で並んでメニュー化されている事が多いと感じます。
逆にアジャイル開発では必要なものから開発していくので、一番使用する機能が前面に出てきてあまり使わない機能は階層の深いところに配置されることが多いと感じます。
どちらの方がシステム的に使いやすいのかというとやはりよく使用する機能へたどり着くパスが短い方が圧倒的に使いやすくなります。
ウォータフォールでもユーザの優先順位を意識したインターフェースが作れなくは無いと思いますが、優先順位をユーザがよくわかっていない場合も多く推測するにも限界があるように感じています。その点、自然と優先順位を考慮したインターフェース設計になるアジャイル開発は使いやすいシステムを作る上で大きなアドバンテージがあると思います。
Bootstrap3を使ってJSFを始める
これはJava EE Advent Calendar 2013の22日目の記事です。
昨日は@megascusさんのJPA L2キャッシュに関する辛みでした。
明日は@nabedgeさんです。
本日は、私がJSFでサンプルアプリや実際アプリを作る下準備として作る。Bootstrapをベースとしたひな形の作成手順を紹介します。
JSFでアプリを作成する場合にまずどうやってプロジェクトを作るのかって結構悩みどころだと思います。PrimeFacesをベースにする人が多いと思いますが、私はPrimeFacesを使わずにBootstrapで基本の画面を構築する場合が多いです。JSFでBootstrapのモジュールをどこに配置してどのようなテンプレートを作るとアプリが作れるようになるのか基本的な画面を作成してみたいと思います。
プロジェクトを作成する
まずはプロジェクトを作成します。「Maven>Webアプリケーション」を選択するのがポイントです。
設定ファイルを作る
faces-config.xmlを作成する
JSFアプリなのでまずはJSFの設定ファイルであるfaces-config.xmlを作成します。新規ファイルで「JavaServer Faces>JSF Faces構成」を選択するとWEB-INFフォルダ内にファイルが作成されます。JSF2.2の場合、設定するものはほとんど無いのですが、default-localeにjaだけ設定しておきます。
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<application>
<locale-config>
<default-locale>ja</default-locale>
</locale-config>
</application>
</faces-config>
glassfish-web.xmlを作成する
次に今回アプリケーションサーバにGlassFishを使用するのでglassfish-web.xmlを作成します。ファイルはfaces-config.xmlと同様WEB-INF内に配置します。GlassFishでのリクエストの文字化けを防ぐ為にdefault-charsetにUTF-8を設定しておきます。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE glassfish-web-app PUBLIC "-//GlassFish.org//DTD GlassFish Application Server 3.1 Servlet 3.0//EN" "http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd"> <glassfish-web-app error-url=""> <parameter-encoding default-charset="UTF-8" /> </glassfish-web-app>
web.xmlを確認する
NetBeansでfaces-config.xmlをウィザードで作成すると一緒にweb.xmlが作成されていると思います。特に設定はしませんが念のため中身だけ確認しておきます。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
Bootstrapのファイルを配置する
Bootstrap(とjQuery)をダウンロード
Bootstrapをダウンロードしてプロジェクトに配置します。
BootstrapではjQueryを使っているのでjQueryもダウンロードします。
BootStrap
http://getbootstrap.com/
ファイルを配置する
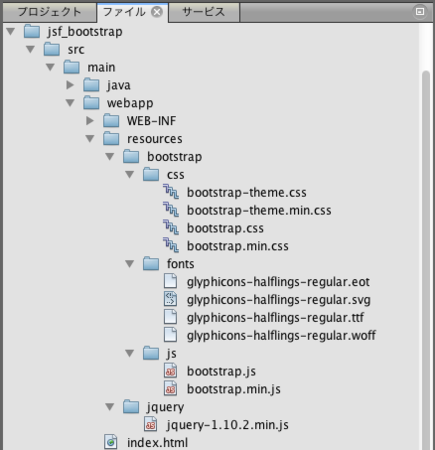
ファイルタブを選択し「プロジェクト名/src/main/webapp/resources」にJavaScript等のファイルを配置します。すべて配置すると以下のような感じになります。

画面のテンプレートを作る
ヘッダなどは共通化したものを利用したいので、画面のテンプレートを作成します。テンプレートはWEB-INF/templatesフォルダに配置することにします。ファイル名は今回はtemplate.xhtmlとしますが任意でかまいません。template.xhtmlにはBootstrapを使用する為のヘッダの記載と画面のメニュー部分を記載します。(本来JSF2.2のネームスペースはxmlns.jcp.orgですがGlassFishのバグのためjava.sun.comにしてあります)
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<h:outputStylesheet name="bootstrap/css/bootstrap.min.css" />
<h:outputScript name="jquery/jquery-1.10.2.min.js" />
<h:outputScript name="bootstrap/js/bootstrap.min.js" />
<title>Application</title>
</h:head>
<h:body>
<div id="navbar" class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#{request.contextPath}/">Application</a>
</div>
</div>
</div>
<div class="container">
<div id="menu" class="col-md-3">
<ui:insert name="menu">
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#{request.contextPath}/">Example 1</a>
</li>
<li>
<a href="#{request.contextPath}/">Example 2</a>
</li>
<li>
<a href="#{request.contextPath}/">Example 3</a>
</li>
</ul>
</ui:insert>
</div>
<div id="main" class="col-md-9">
<ui:insert name="main"></ui:insert>
</div>
</div>
</h:body>
</html>
アプリの画面を作る
最後に実際のコンテンツ画面を作成します。最初はトップページを作成したいのでwebapp直下にindex.xhtmlを作成します。コンテンツ画面では参照するテンプレートの指定とコンテンツ部分の内容を記載すればOKです。ちなみに最初から配置されているindex.htmlは削除しておきましょう。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition template="WEB-INF/templates/template.xhtml">
<ui:define name="main">
<h1>Main</h1>
<p>Hello world!</p>
<a class="btn btn-primary" href="#">Button</a>
</ui:define>
</ui:composition>
</body>
</html>
出来上がり
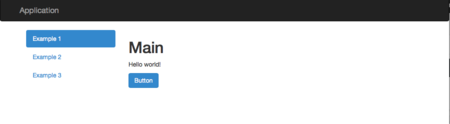
プロジェクトを実行すると、無事このようなひな形画面が作成出来ました。

つらつらと作成する手順を紹介しましたが、GitHubにひな形をアップしておいたのでコピペすればすぐアプリを作ってみる事ができると思います。
https://github.com/den2sn/jsf_bootstrap
あと、そもそもBootStrapがわからないんだけどって人はこの本を読めば良いよ。

- 作者: 槙俊明
- 出版社/メーカー: 工学社
- 発売日: 2013/11
- メディア: 単行本
- この商品を含むブログを見る
では幸せなJSFライフを。